- HOME
- MovingCafeLabel キラキラ・バンパーチーク for ヴィッツ(130系)
-

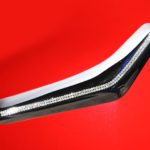
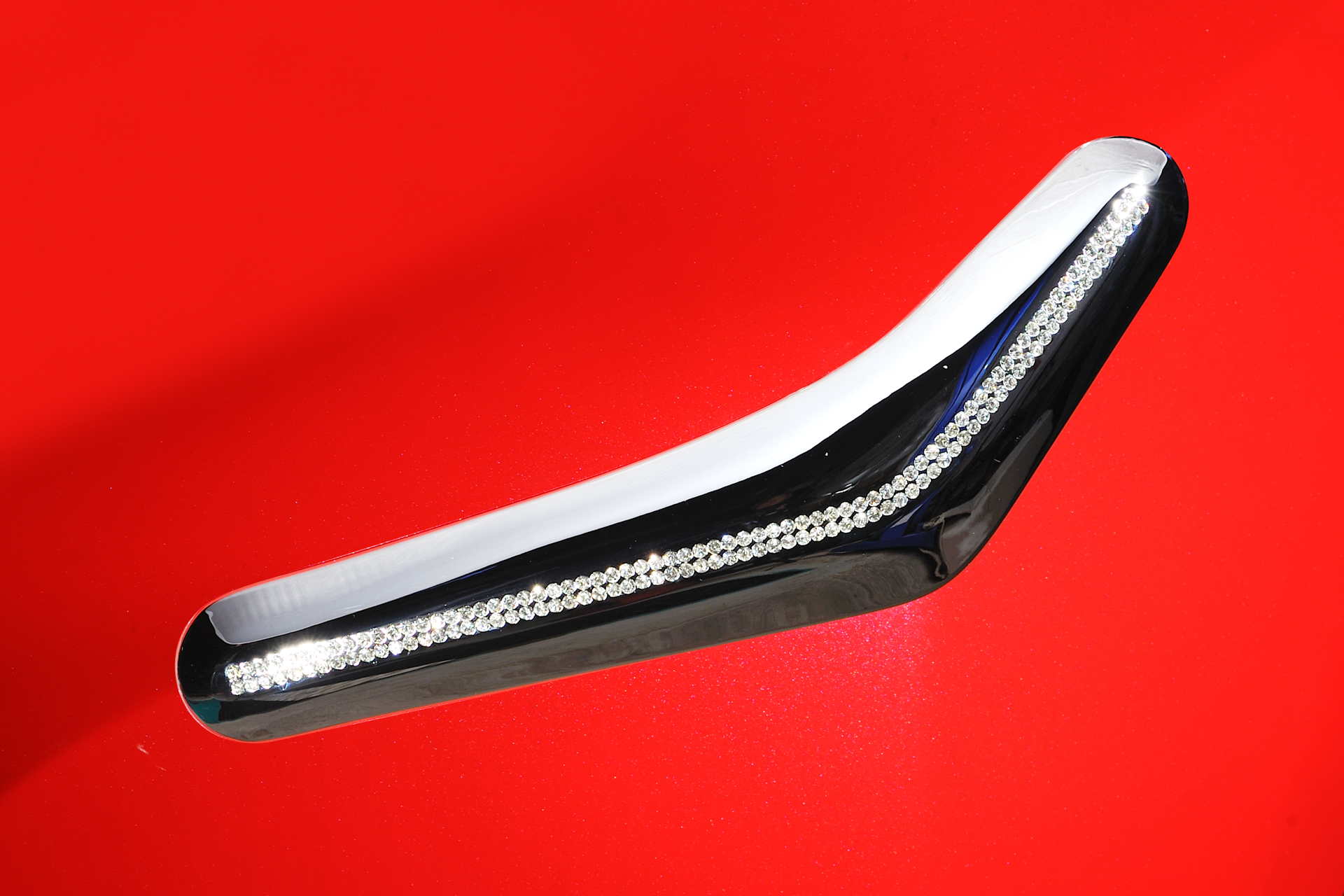
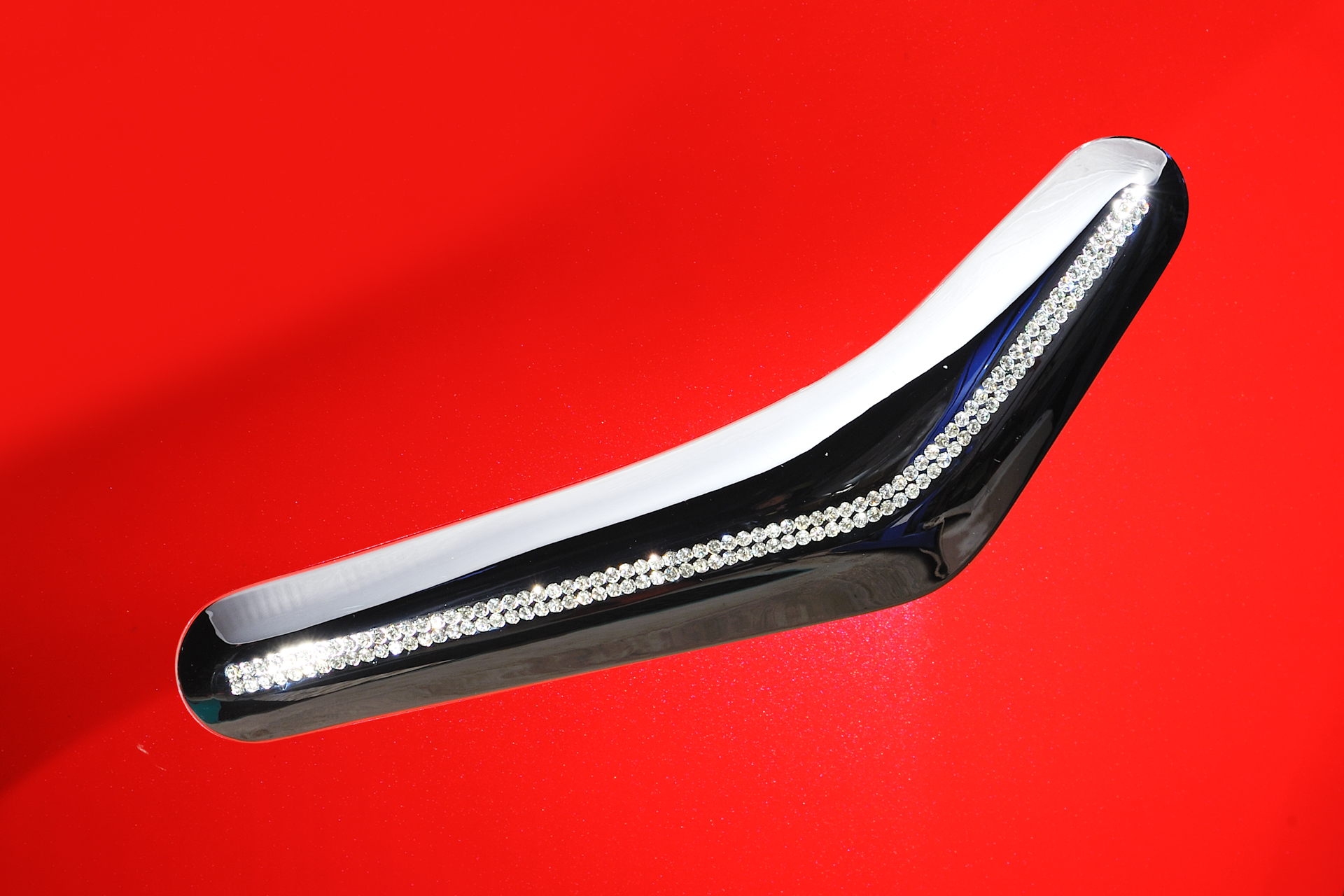
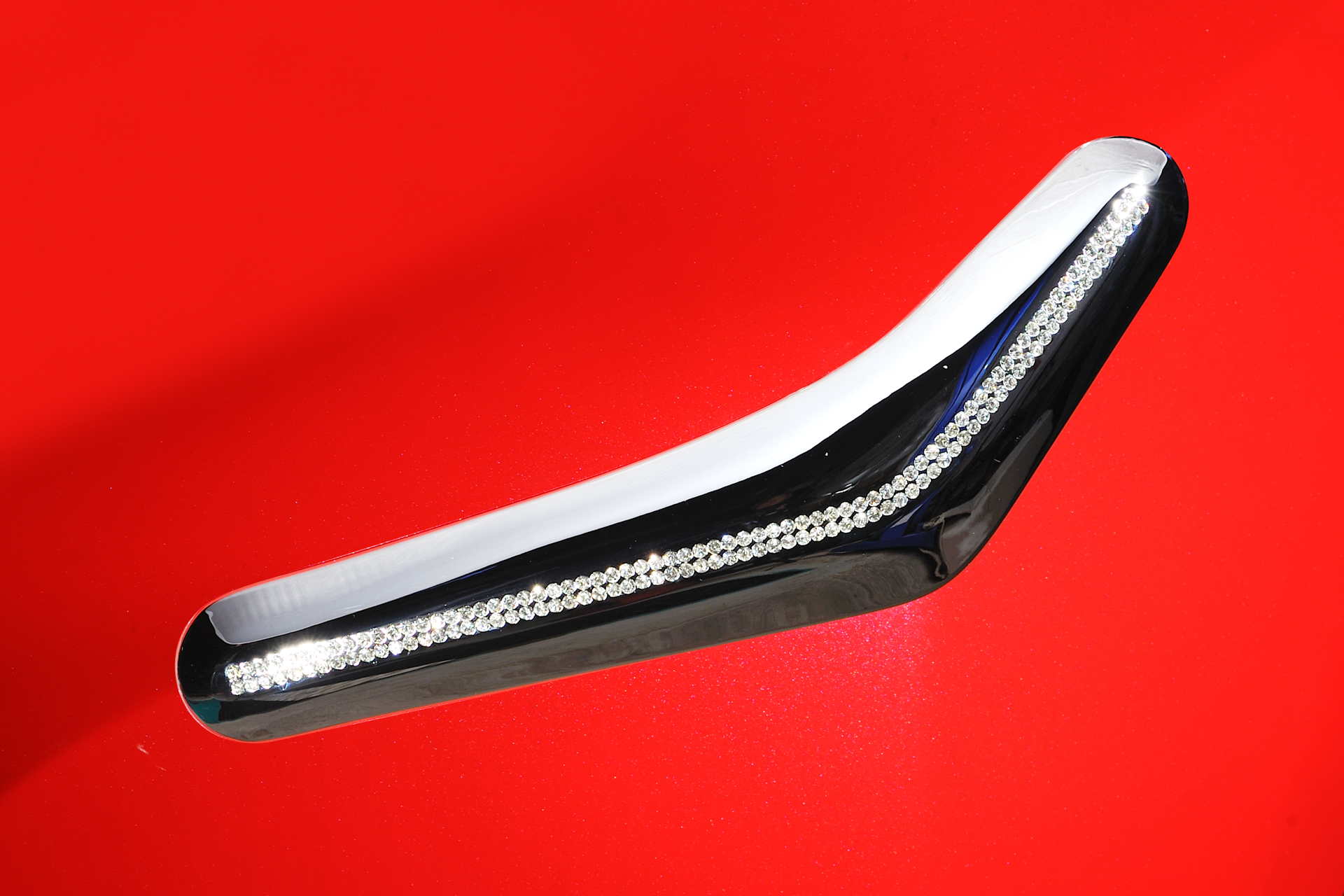
クリスタル
-

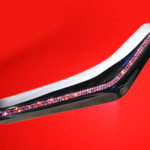
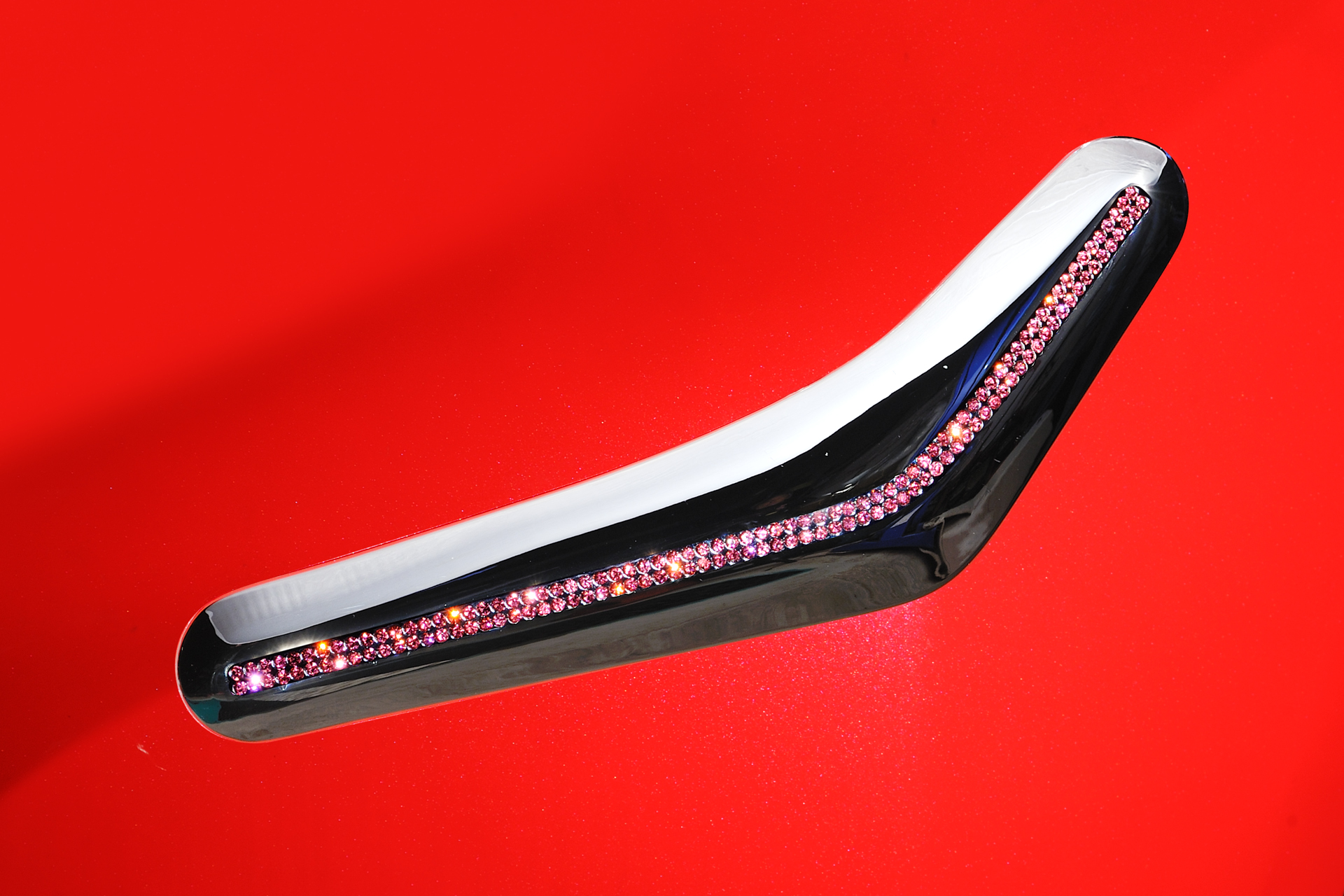
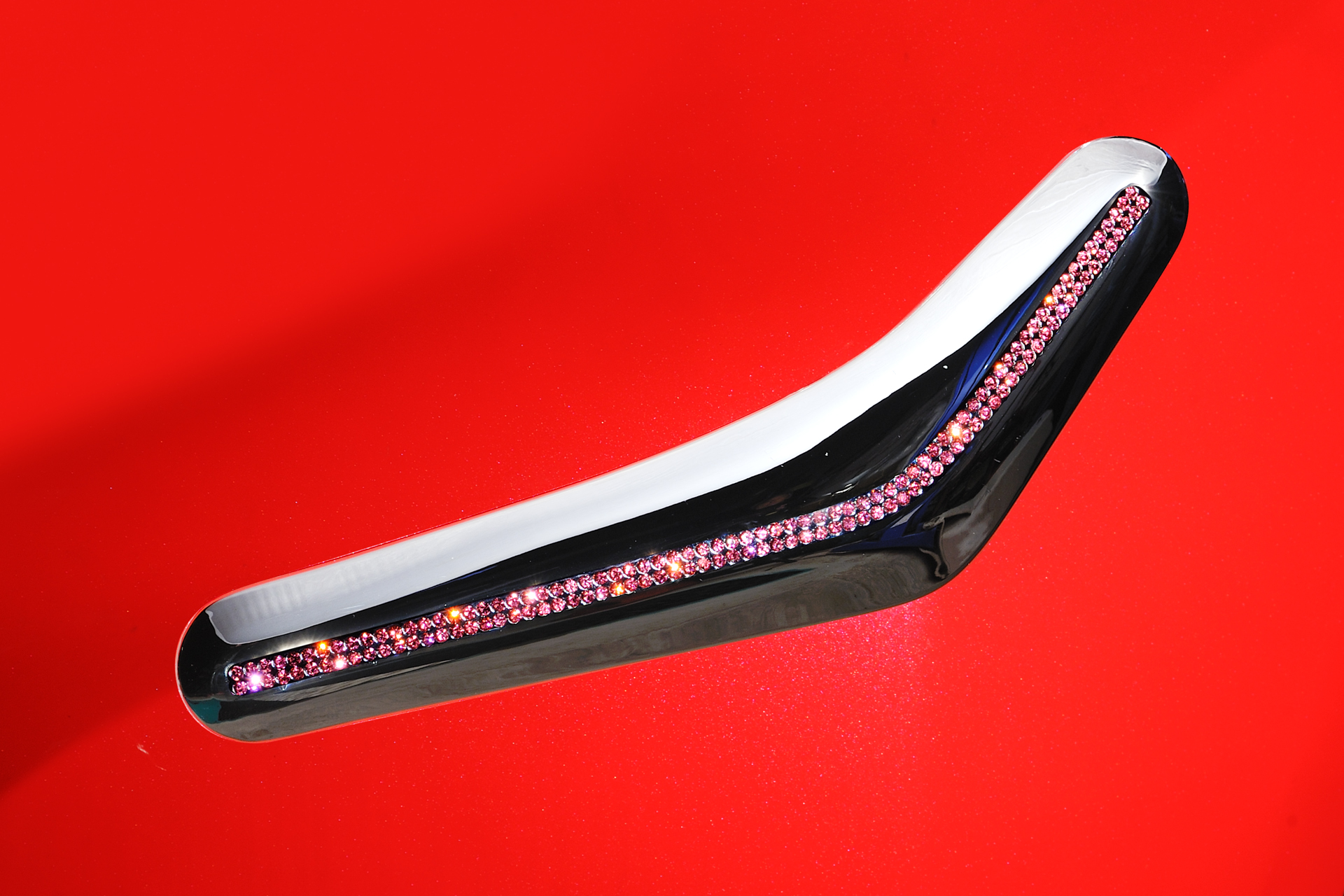
ピンク
MovingCafeLabel キラキラ・バンパーチーク for ヴィッツ(130系)
価格表
| 仕様 | 素材 | カラー | 価格 | 購入窓口 | ||
|---|---|---|---|---|---|---|
| 車種専用 | ABS製 | 一覧 ▼
| ¥10,340 | 生産終了 |

![]() 車種別検索
車種別検索
▽ STEP1:自動車メーカーをお選び下さい
※自動車メーカーがご不明な場合は検索をクリックして下さい
▽ STEP2:車種をお選び下さい
※車種名がご不明な場合は検索をクリックして下さい
▽ STEP3:型式・年式・グレードをお選び下さい
![]() 取扱店
取扱店
ご購入希望の商品ページを印刷して頂き、
上記「取扱店」に印刷した用紙をお持ち下さい。
印刷できない場合は、商品名もしくは商品ページの
アドレスを上記「取扱店」にお伝え下さい。
※上記以外にもカー用品取扱店にてお買い求め頂けます。
※一部商品のお取り扱いがない場合がございますので予めご了承下さい。
![]() 認定ディーラー
認定ディーラー
![]() 直営店
直営店
![]() お問い合わせ窓口
お問い合わせ窓口
様々な疑問・質問にお答えします
For details and other questions, please do not hesitate to contact us.
業者販売をご希望の方は上記よりお問い合わせください
For dealers, please contact above.
![]() 商品について
商品について
![]() よくある質問と回答
よくある質問と回答
MovingCafeLabel キラキラ・バンパーチーク for ヴィッツ(130系)








| 仕様 | 素材 | カラー | 価格 | 購入窓口 | ||
|---|---|---|---|---|---|---|
| 車種専用 | ABS製 | 一覧 ▼
| ¥10,340 | 生産終了 |
■掲載している価格は全て「税込」となり、商品の価格、仕様等は予告なく変更する場合があります。
■写真は一部CG合成処理を施しております。また、撮影用のため、実際の商品と異なる場合があります。
■コーティング施工車への取り付けは剥がれるため装着できませんので予めご了承ください。
▽ STEP1:自動車メーカーをお選び下さい
※自動車メーカーがご不明な場合は検索をクリックして下さい
▽ STEP2:車種をお選び下さい
※車種名がご不明な場合は検索をクリックして下さい
▽ STEP3:型式・年式・グレードをお選び下さい
ご購入希望の商品ページを印刷して頂き、
上記「取扱店」に印刷した用紙をお持ち下さい。
印刷できない場合は、商品名もしくは商品ページの
アドレスを上記「取扱店」にお伝え下さい。
※上記以外にもカー用品取扱店にてお買い求め頂けます。
※一部商品のお取り扱いがない場合がございますので予めご了承下さい。
様々な疑問・質問にお答えします
For details and other questions, please do not hesitate to contact us.
業者販売をご希望の方は上記よりお問い合わせください
For dealers, please contact above.